giscus💎
更新: 2024/12/4 字数: 0 字 时长: 0 分钟
NOTE
之前博客用的是utterances作为评论区,现在新博客正好换一个更好的评论区系统
安装giscus
Giscus 是一个基于 GitHub Discussion 的评论系统,启用简便
进 Giscus App官网:https://github.com/apps/giscus
点击 Install 安装  选择
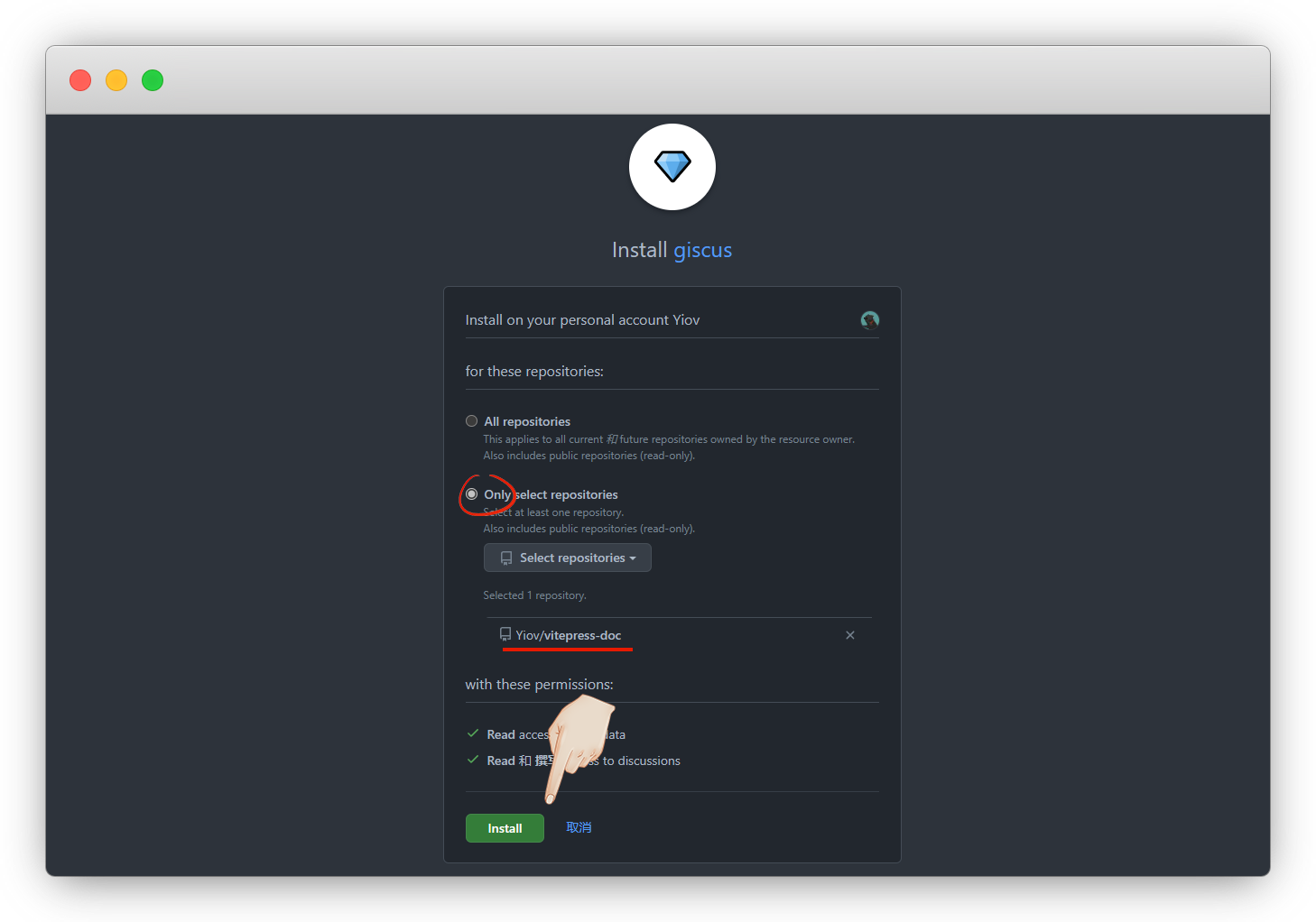
选择 Only select repositories,再指定一个你想开启讨论的仓库`
TIP
仓库必须是公开的,私有的不行
想单独放评论,新建一个也可

TIP
完成后可以在个人头像-设置-应用 Applications 中看到
开启讨论
因为giscus会把评论数据都放到讨论 discussions 中
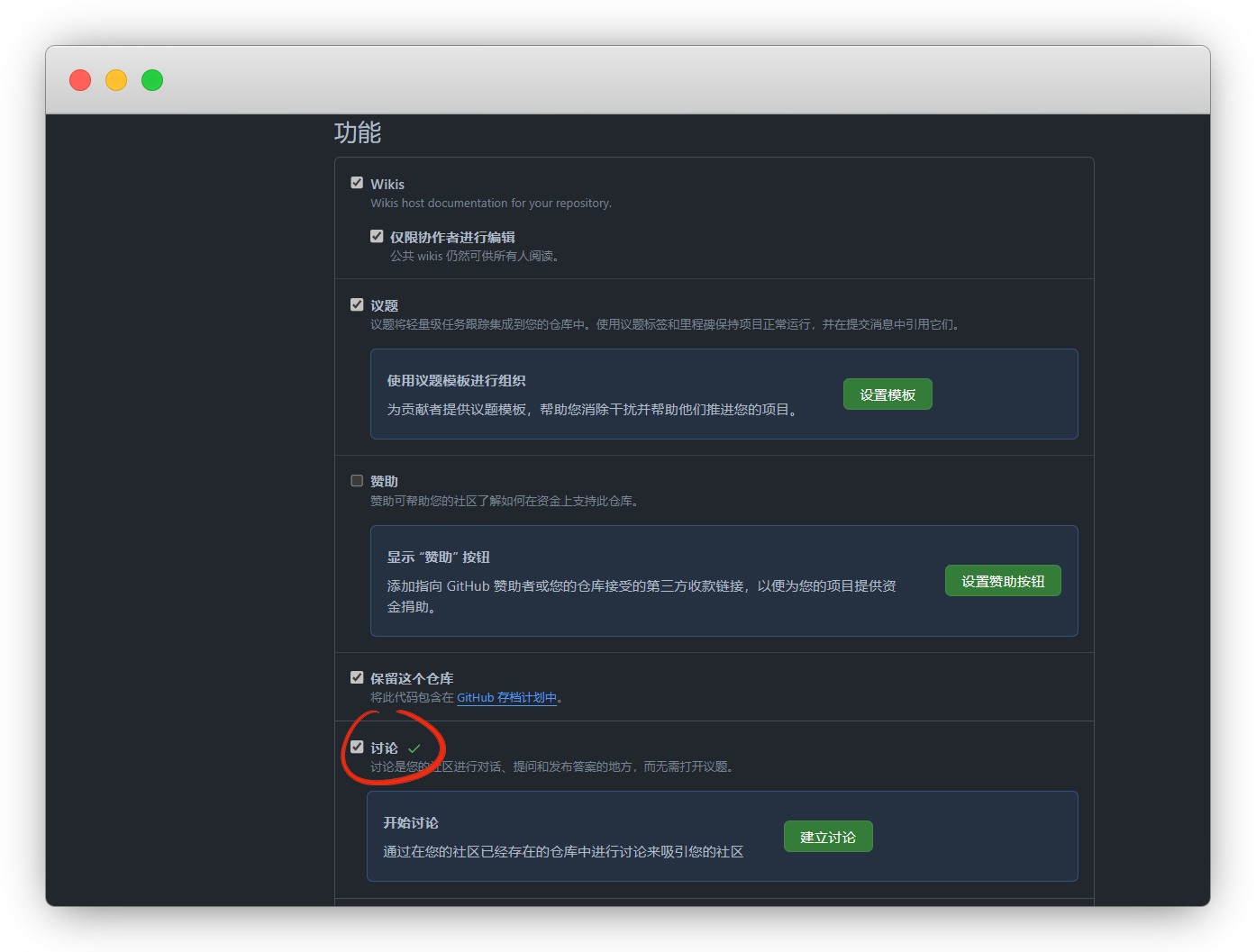
我们进入要开启讨论的仓库点 Settings - General - discussions
生成数据
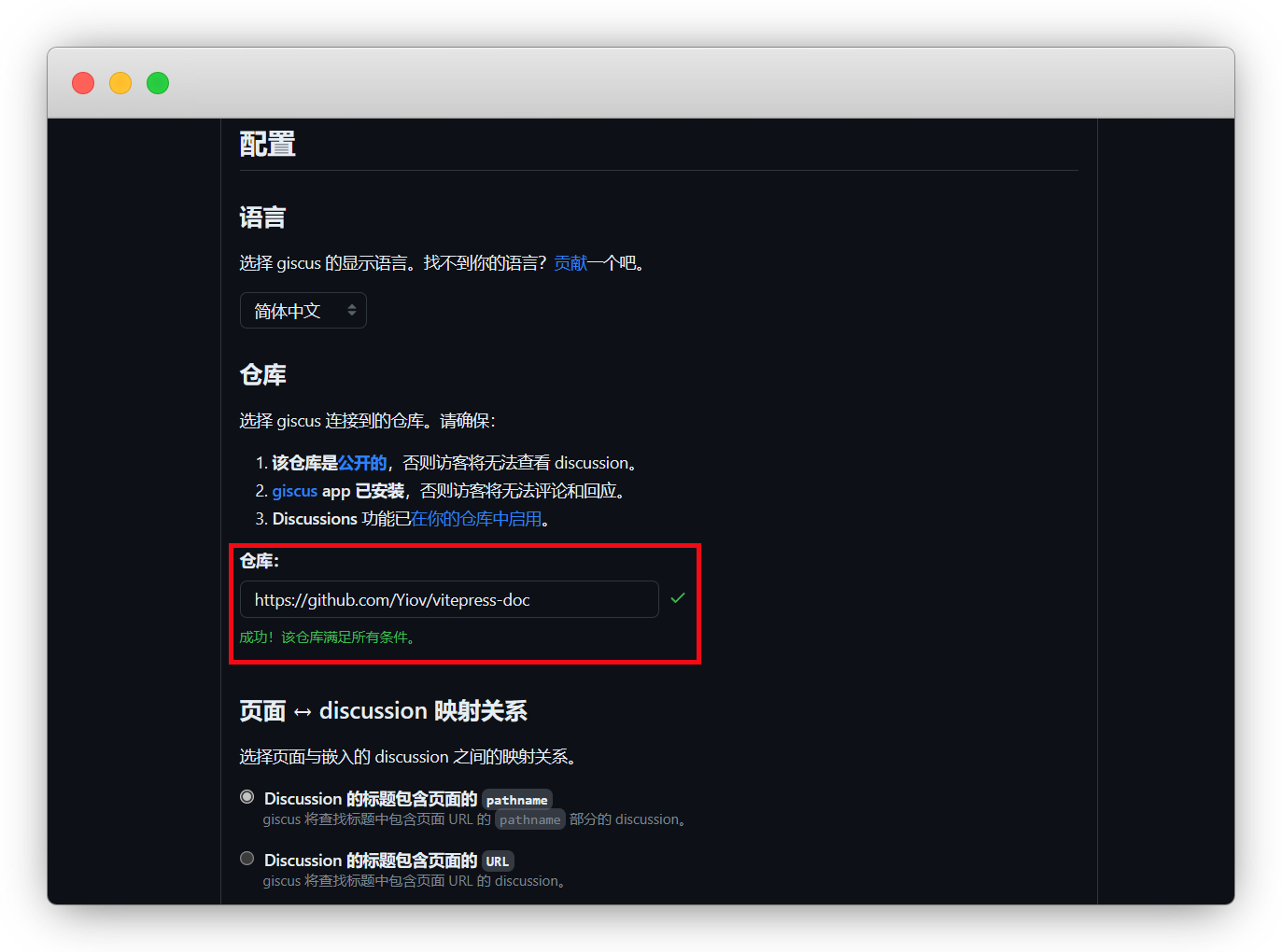
输入自己的仓库链接,满足条件会提示可用 
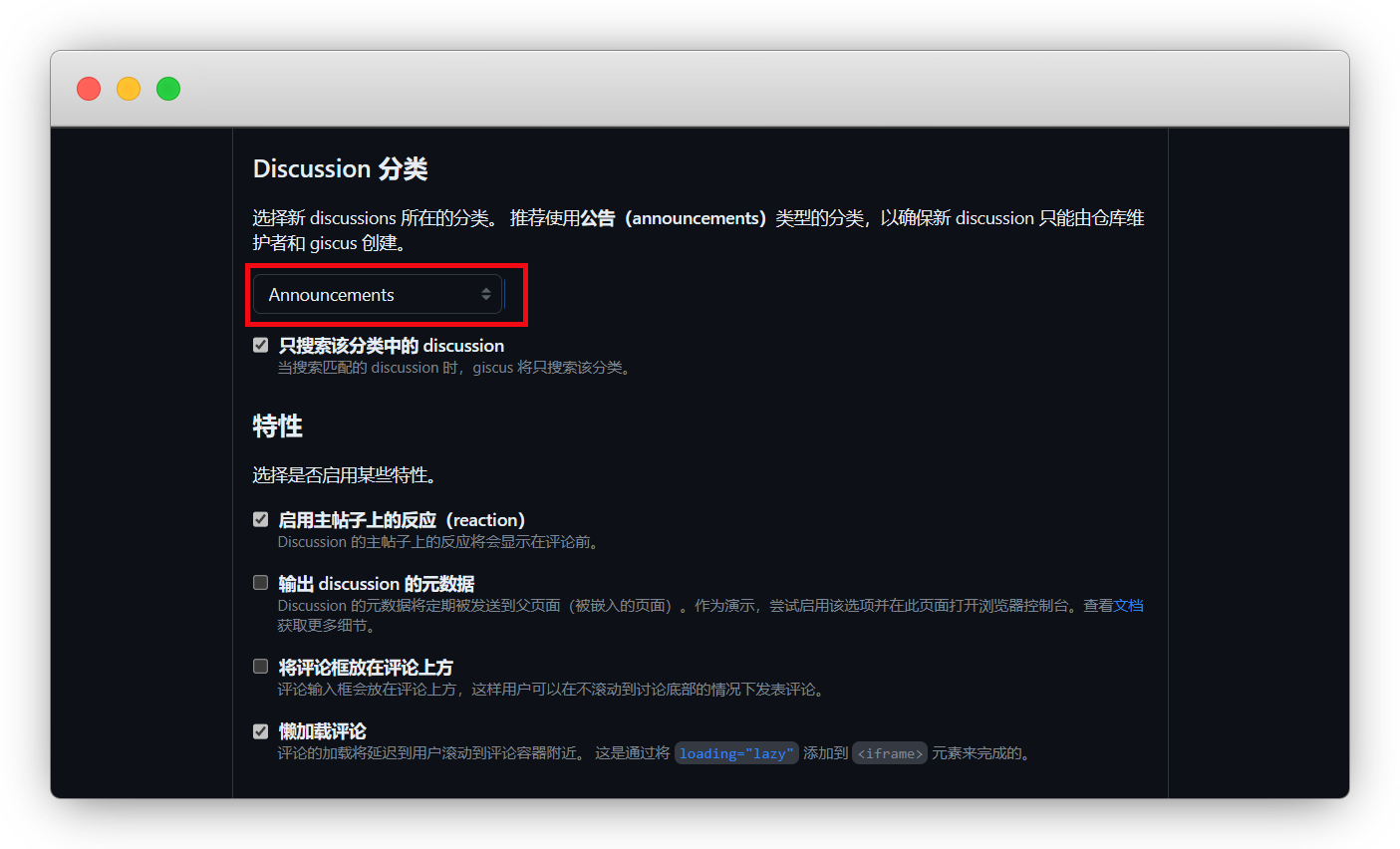
下拉到 Discussion 分类我们按推荐的选 Announcements ,懒加载评论也可以勾选下  下方就自动生成了你的关键数据
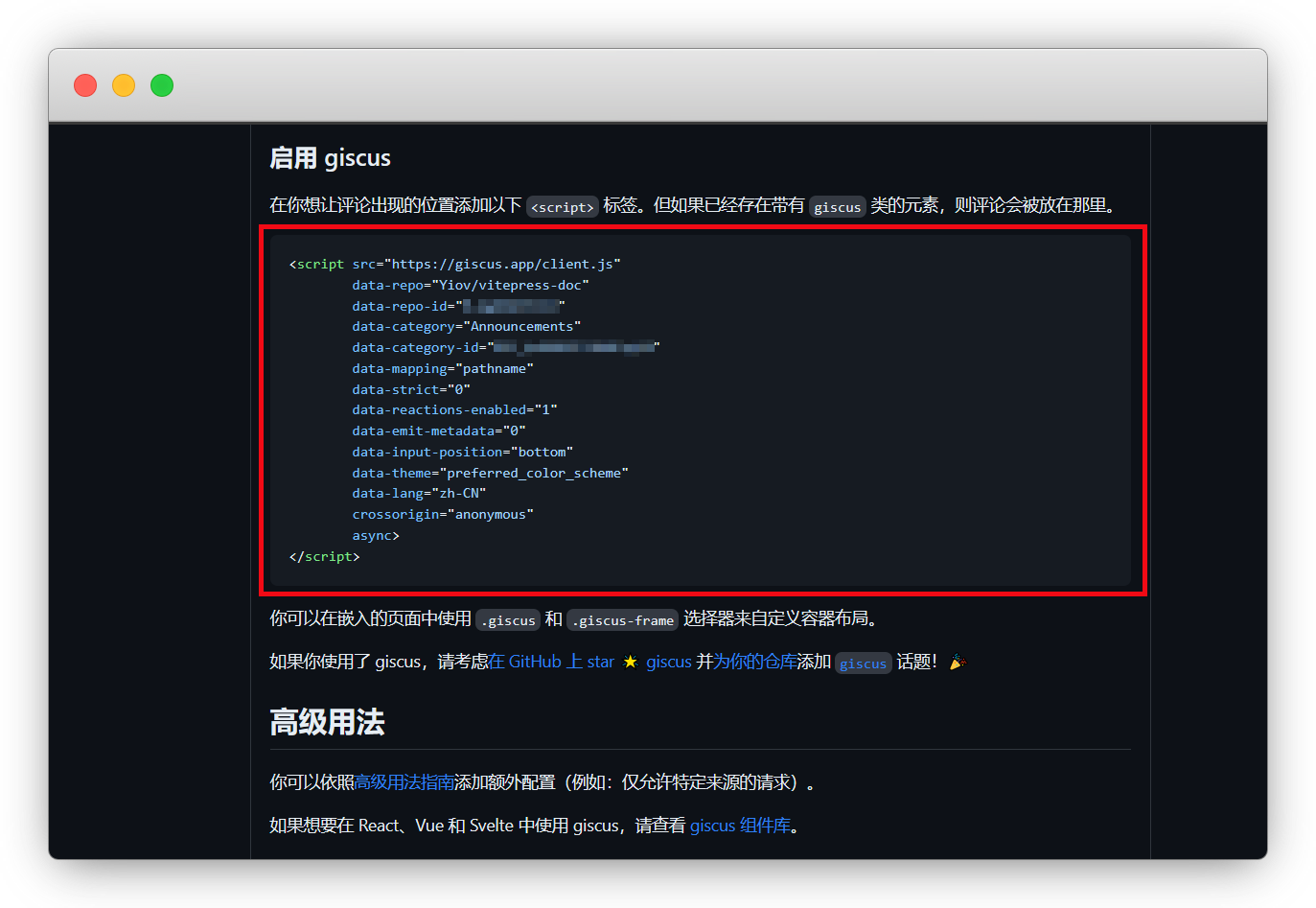
下方就自动生成了你的关键数据  其中
其中 data-repo 、 data-repo-id 、 data-category 和 data-category-id 这4个是我们的关键数据
js
<script src="https://giscus.app/client.js"
data-repo="github repository"
data-repo-id="R_******"
data-category="Announcements"
data-category-id="DIC_******"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>安装使用
把得到的脚本放入你的页面:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="giscus"></div>
<script src="https://giscus.app/client.js"
data-repo="替换成你的实际值"
data-repo-id="替换成你的实际值"
data-category="替换成你的实际值"
data-category-id="替换成你的实际值"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="noborder_light"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
</body>
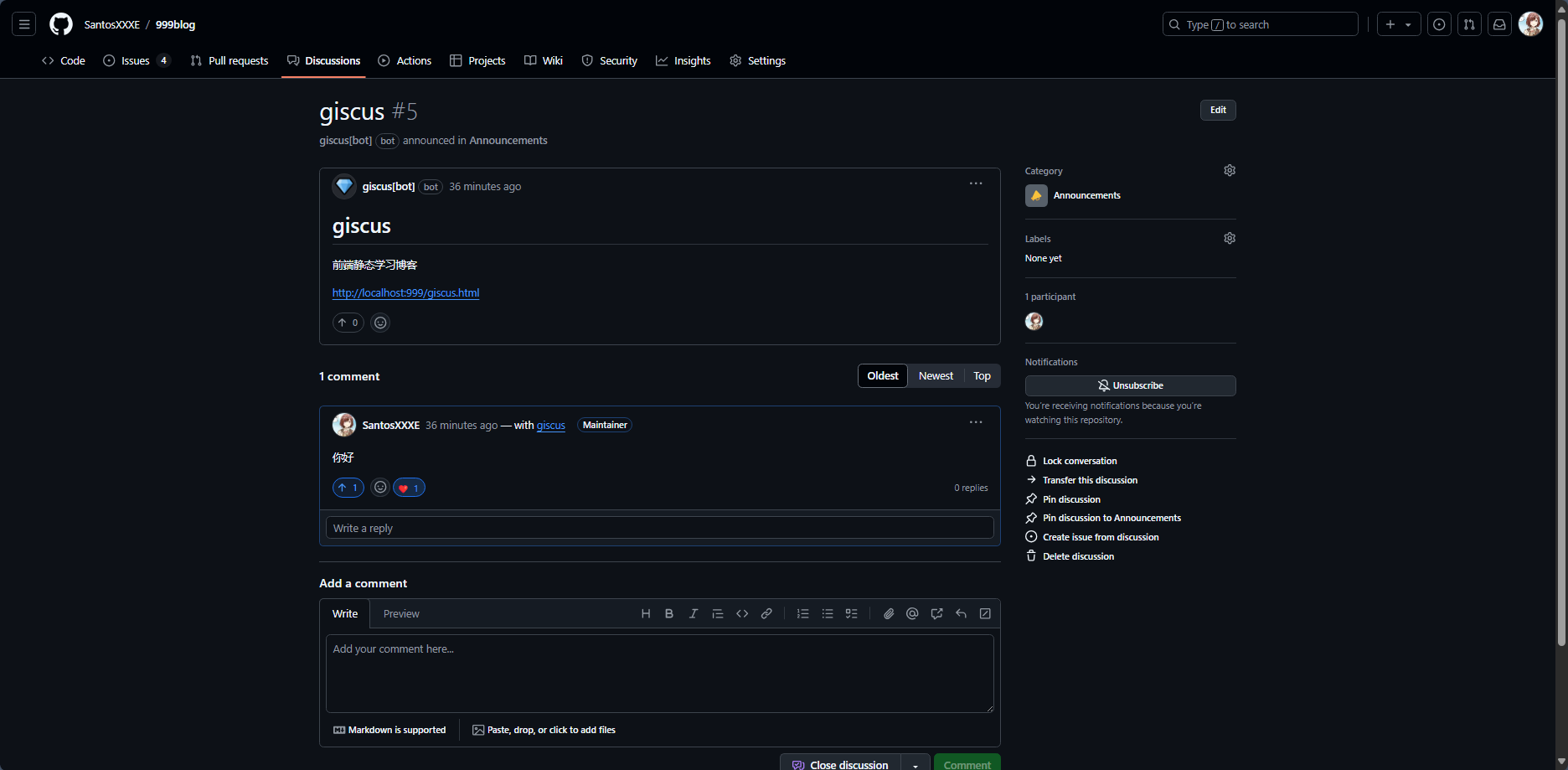
</html>你可以在你的仓库中进行验证: 
结论
尝试一下底部的评论区效果吧
如果你发现这篇指南有用,或者有改进建议,请随时联系我们或参与讨论。🎉 🎉 🎉
